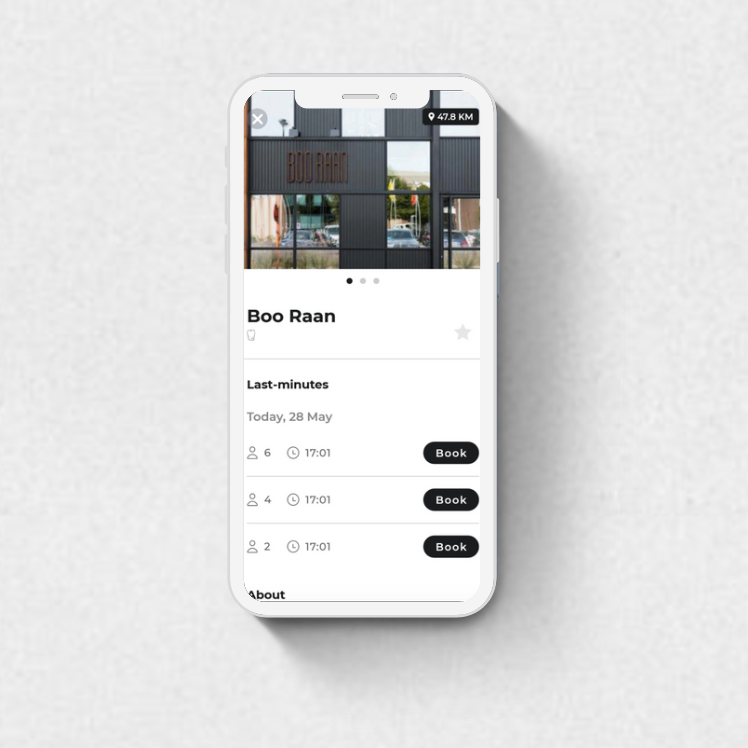
You’re craving a last-minute dinner out, but every restaurant seems fully booked. Frustrating, right? Yeat’s mobile app has been a game-changer for spontaneous diners, but it lacked a dedicated web version. That’s where we came in. As the UX designer for Yeat’s web version, I led a team to bridge this gap, creating a seamless web experience for quick table bookings and efficient restaurant management. We focused on user-centric design, conducting in-depth research to understand the needs of both diners and restaurant owners, leading to a highly intuitive interface. Our system allows restaurant owners to update availability in real-time, minimizing no-shows and maximizing efficiency. Additionally, we ensured cross-platform consistency, so whether users are on mobile or web, they enjoy a consistent, streamlined experience. These features make us stand out from the competition, enhancing the dining experience for everyone involved.




How might we create a dedicated web app for concierges and hotel owners on Yeat, making it easier for them to manage bookings and seating arrangements using their computers?